Графічний інтерфейс. Робота з вікнами
Умови завершення
Cтворення вікна програми з графічним інтерфейсом
Графічний інтерфейс — це організація взаємодії людини і комп’ютера з використанням графічних компонентів — віджетів.
Завантаження модуля tkinter:
import tkinter або from tkinter import*
import tkinter або from tkinter import*
Tk є базовим класом будь-якого застосунка на основі Tkinter.
root = Tk()
Через змінну root ми можемо керувати атрибутами вікна. Далі у вікно додаються інші елементи керування.
Приклад:
Створимо порожнє графічне вікно:
from tkinter import*
root = Tk()
root.title('Графічна програма') # Встановити заголовок вікна
root.geometry('250x150') # Встановити розміри вікна (в пікселях)
root.mainloop() #командa запуску головного циклу обробки подій
from tkinter import*
root = Tk()
root.title('Графічна програма') # Встановити заголовок вікна
root.geometry('250x150') # Встановити розміри вікна (в пікселях)
root.mainloop() #командa запуску головного циклу обробки подій
Загальні властивості віджетів
Властивості елемента керування визначають, як цей елемент виглядає на екрані (наприклад, ширину і висоту, колір тощо). Початкові значення властивостей елемента керування встановлюються під час створення об’єкта.
Віджети створюються викликом конструктора відповідного класу:
[<змінна> = ]<клас>([<батьківський_віджет>[, <атрибут> = <значення>]])
Віджети створюються викликом конструктора відповідного класу:
[<змінна> = ]<клас>([<батьківський_віджет>[, <атрибут> = <значення>]])
Батьківський віджет — це елемент керування, до якого буде упаковано (поміщено) віджет.
Якщо батьківський віджет не задано, то віджет буде розміщено в головному вікні.
Більшість віджетів у Tkinter мають такі властивості, як висота (height), ширина (width), шрифт (font), колір віджета (bg), колір шрифту (fg) тощо.
Створений об’єкт потрібно показати у вікні. Для цього застосовуються методи-пакувальники:
- place(x, y), де параметри x і y установлюють зміщення елемента по горизонталі й вертикалі;
- pack() — розташування об'єктів в порядку додавання у вікно на вільне місце у вікні.
- grid() — розташування об'єктів по рядках і стовпцях уявної таблиці.
Напис (об’єкт класу Label) містить рядок (або декілька рядків) тексту й застосовується для виведення заголовків, підписів інших елементів інтерфейсу тощо.
Приклад:
Додамо у вікно напис Hello World!.
lab = Label(root, text = 'Hello World!', font = 'Arial 18', bg = 'blue', fg = 'yellow')
lab.pack()
lab = Label(root, text = 'Hello World!', font = 'Arial 18', bg = 'blue', fg = 'yellow')
lab.pack()
Методи віджетів
Класи графічних компонентів мають методи, за допомогою яких можна змінювати властивості об’єктів. Назву методу можна або ввести з клавіатури, або вибрати зі списку, який відкривається, якщо записати назву об’єкта й поставити крапку.
Кожен клас графічних компонентів має свій набір методів. Разом із тим деякі методи, наприклад такі як pack(), place(), config(), destroy(), є спільними для всіх віджетів.
Метод config() викликається для зміни властивостей віджета під час виконання програми. У дужках зазначають, яким атрибутам які значення слід присвоїти.
Приклад:
Змінимо текст та колір тла напису:
lab.config(text = 'Новий рядок', bg = 'red')
lab.config(text = 'Новий рядок', bg = 'red')
Метод destroy() викликається для знищення віджета.
Приклад:
Видалимо об’єкт lab:
lab.destroy()
lab.destroy()
Метод winfo_viewable() викликається, щоб з’ясувати, чи видимий об’єкт у вікні Метод повертає 1, якщо об’єкт видно у вікні, і 0, якщо ні.
Приклад:
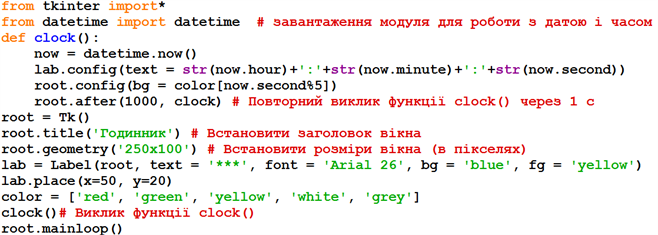
Створити програму Годинник.

Проаналізуємо код. Функція clock()призначена для відображення поточного часу у віджеті lab.
Змінна now — це об’єкт datetime, який має атрибути hour (години), minute (хвилини), second (секунди) і отримує значення поточного часу від методу datetime.now(). У тілі функції clock() заголовок напису змінюється рядком, утвореним зі значень атрибутів об’єкта now.
Оператор root.config(bg = color[now.second%5]) в тілі функції clock() змінює колір фону вікна (властивість bg) при кожному виконанні функції clock().
Вікна повідомлень
Іноді буває необхідно вивести певне повідомлення про роботу програми в діалоговому вікні, не створюючи спеціального віджета. Пакет tkinter містить модуль messagebox, який надає доступ до вікон повідомлень.
Модуль messagebox потрібно імпортувати додатково:
from tkinter import messagebox
from tkinter import messagebox
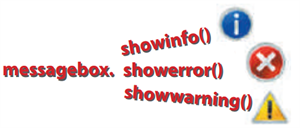
Для того щоб згенерувати вікно повідомлення з кнопкою Ок, потрібно для об’єкта messagebox викликати методи showerror(), showinfo() або showwarning(). Від вибраного методу залежить вигляд піктокрами у вікні повідомлення (рис. 1).

Рис.1
Синтаксис виклику методу такий:
messagebox.showinfo(заголовок, текст)
messagebox.showinfo(заголовок, текст)
Приклад:
Згенеруємо вікно повідомлення інформаційного характеру (рис. 2):
messagebox.showinfo('Інформація', 'Обчислення завершене')
messagebox.showinfo('Інформація', 'Обчислення завершене')

Рис.2
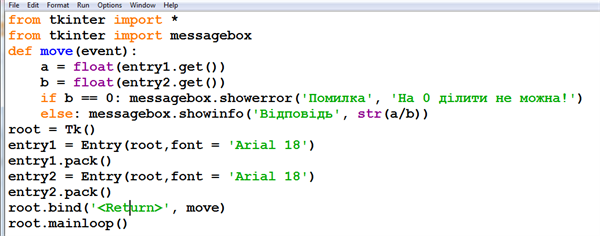
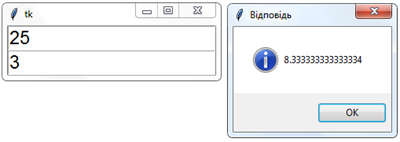
Напишемо обробник події '<Return>' (натискання на клавішу Enter), в якому з полів об’єктів entry1 і entry2 класу Еntry зчитуються значення для змінних а і b; якщо b = 0, генерується вікно з повідомленням про помилку (рис. 3), інакше генерується вікно зі значенням a / b (рис.4).

Рис.3

Рис. 4
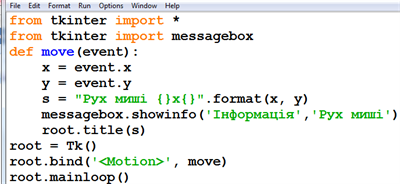
Створимо графічне вікно програми і функцію-обробник події '<Motion>' (переміщення миші):

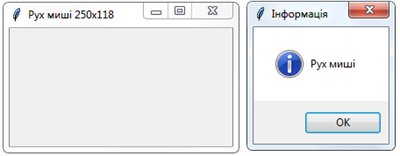
Результат виконання проєкту наведено на рис.5.

Рис. 5
У цьому прикладі використано подію Motion. Тільки-но вказівник буде переміщуватися по вікні, настане подія Motion, яка викличе функцію def move(event), яка знову відкриватиме вікно повідомлень. Тому закінчити виконання цього проєкту можна, натиснувши ОК у вікні повідомлення і, не заходячи вказівником миші на робочу поверхню вікна, вибрати кнопку вікна програми.
Вікна повідомлень можна використовувати для виведення результатів виконання певного етапу програми.
Використання вікон повідомлень дозволяє програмісту уникнути додавання на форму зайвих елементів керування.
Остання зміна: пʼятниця 5 квітня 2024 10:04 AM